コラム
Column
こんにちは!WebデザイナーのMihoです。
英語サイト制作において、日本語サイトとの違いは多々ありますが、
そのひとつに「フォント(書体)のバリエーション」があります。
欧文フォントは、和文フォントに比べて圧倒的に「種類」が多いです。
豊富な種類の中から、フォントを選ぶことが出来る一方で、
どのフォントを使用するかで、Webサイトの「印象」や「可読性」が大きく変わります。
欧文フォントは、大きく分けて、「セリフ体」と「サンセリフ体」の2つに分類できます。
「セリフ」は「飾り(ヒゲ・ウロコ)」を、「サン」は「無い」を、それぞれ意味し、
「セリフ体」は「飾りのある」文字、「サンセリフ体」は「飾りのない」文字を示します。
尚、「セリフ体」は「優雅・気品・伝統的・保守的」、
「サンセリフ体」は「クール・ポップ・モダン・リベラル・都会的」
といったイメージを表現しやすいです。
Webサイトにおいては、「サンセリフ体」が読みやすいとされています。
パソコンのディスプレイ上では、文字を小さなドットの集まりで表現しているので、
複雑な形をしている「セリフ体」は、ドット数が足らず、綺麗に表現されません。
より構造の単純な「サンセリフ体」のほうが可読性が高いのです。
それ故、ある程度大きな文字で使用する「タイトル」や「見出し」においては、
「セリフ体」を使用するサイトも多々見受けられますが、
Webページの大部分を占める「本文(記事部分)」には、
「サンセリフ体」が多用されています。
今回は、実際の英語サイトの「本文」には、
どんなフォントが使用されているのか、調べてみました。
右側に示した「例文」においては、様々な違いが見受けられますが、
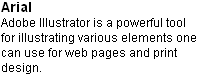
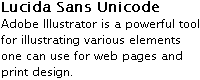
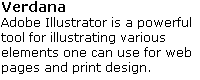
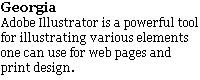
特に 「I (大文字のアイ)」と「l (小文字のエル)」の表現に着目してみてください。
| 書体名と詳細 | 例文 |
| Arial(サンセリフ体) 人気書体であるHelveticaの代用書体として企画・開発されたと考えられており、実に多くのサイトで使用されている。 例) http://www.yahoo.com/ http://www.msn.com/ http://www.ebay.com/ |
 |
| Lucida Grande/Lucida Sans Unicode (サンセリフ体) Lucida Grandeは、MAC OS Xの標準フォント。Lucida Sans Unicodeは、Windows 2000,XP の標準フォント。ラテン・ギリシャ・キリル文字など、多言語に対応している。 例) http://www.apple.com/ http://www.facebook.com/ http://www.nowpublic.com/ |
 |
| Verdana(サンセリフ体) マイクロソフトがコンピュータ用ディスプレイ上での視認性向上の為に開発し、ディスプレイ上でサイズを小さくしても読めるようになっている。 例) http://www.amazon.com/ http://www.linotype.com/ |
 |
| Georgia(セリフ体) 「Web画面上で読みやすいセリフ体」を目指して、1996 年に作られた。 例) http://www.nytimes.com/ http://www.time.com/ |
 |
当社がこれまで培った知識やノウハウ、海外の先進事例などを、無料メールマガジンとして配信しております。ぜひご登録ください。
世界へボカンのプライバシーポリシーについてはこちらをご確認ください。
弊社では、皆様のサービスや商品を最適な形で海外に進出するためのサービスをご用意しています。
具体的なプランは個々のご事情に合わせて策定いたしますので、まずはご相談ください。
今なら、面倒な要件整理がいらないチャット相談を実施中!

弊社では海外WEBマーケティングに関する情報をメルマガやSNSで発信しています!
是非、登録やフォローして最新の情報を入手してください。
はじめて越境EC、海外Webマーケティングに取り組む方向けに書籍を出版しました!
私たちが、
御社の海外進出を
サポートいたします!

私たちが提供するサービスや数々の支援実績、
実際に行ったマーケティング施策から導き出した
海外Webマーケティングのノウハウをまとめました。
ぜひご利用ください。