海外マーケティングブログ
ShopifyでGoogle Tag Manager(GTM)でタグ設置する方法とは?
- 2024.08.27
- 越境EC

ShopifyでGoogle Tag Manager(GTM)でタグ設置する方法とは?
このコラムでは、Google Tag ManagerをShopifyに設定する方法についてご説明させていただきます。
1. Google Tag Managerとは何か?
Google Tag Manager(以下 GTM)は、Google広告やGoogle Analyticsなどのデータ計測に必要な様々なタグを1か所で実装できるタグ管理ツールです。
タグはコンバージョントラッキング、リマーケティング、Googleアナリティクスのデータ計測など、サイトの訪問客とパフォーマンスの分析やユーザートラッキングをするために役立ちます。
GTMを使用することにより、サイトにタグを簡単に追加することができるので非常に楽です。
逆にGTMがないと、Webサイトのソースコードにアクセスし、ソースコードにタグを追加してアップロードする作業をそれぞれ行わなければなりません。
2. ShopifyでGoogle Tag Manager(GTM)を設定する際の注意点

- Shopifyはベーシック、スタンダード、プレミアムと大企業向けのShopify Plusのプランがありますが、Shopify PlusのみデフォルトでCheckoutページの編集を行えるため、すべてのページにGTMを実装できるのはShopify Plusのみとなります。
- ベーシック、スタンダード、プレミアムプランの場合は、Checkoutページ以外の実装が可能です。
※ベーシック、スタンダード、プレミアムプランでGTMをすべてのページに実装したい場合は有料アプリをご利用ください。
3. Google Tag Manager(GTM)タグの設置
1) Google Tag Manager(GTM)アカウントを開設する
GTMの公式サイトからGTMアカウントの開設を行ってください。
Google Tag Manager 公式サイト
https://marketingplatform.google.com/about/tag-manager/
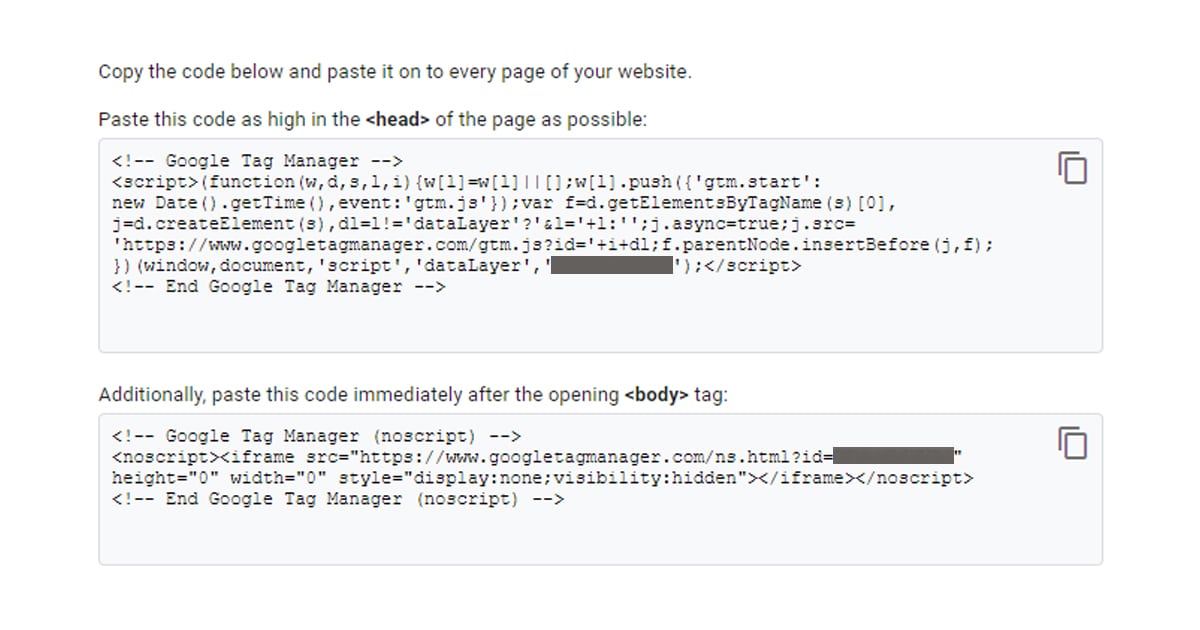
アカウント開設後、サイトに設置するGTMタグが発行されます。 
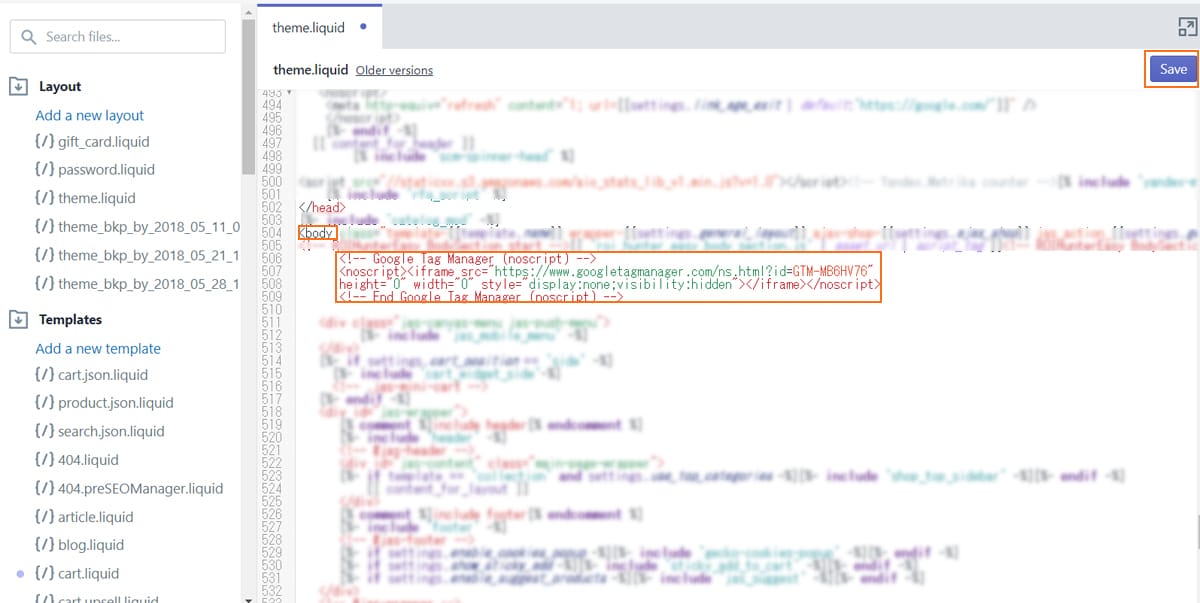
2) Shopifyの管理画面を開き、theme.liquidにGoogle Tag Manager(GTM)タグを挿入する
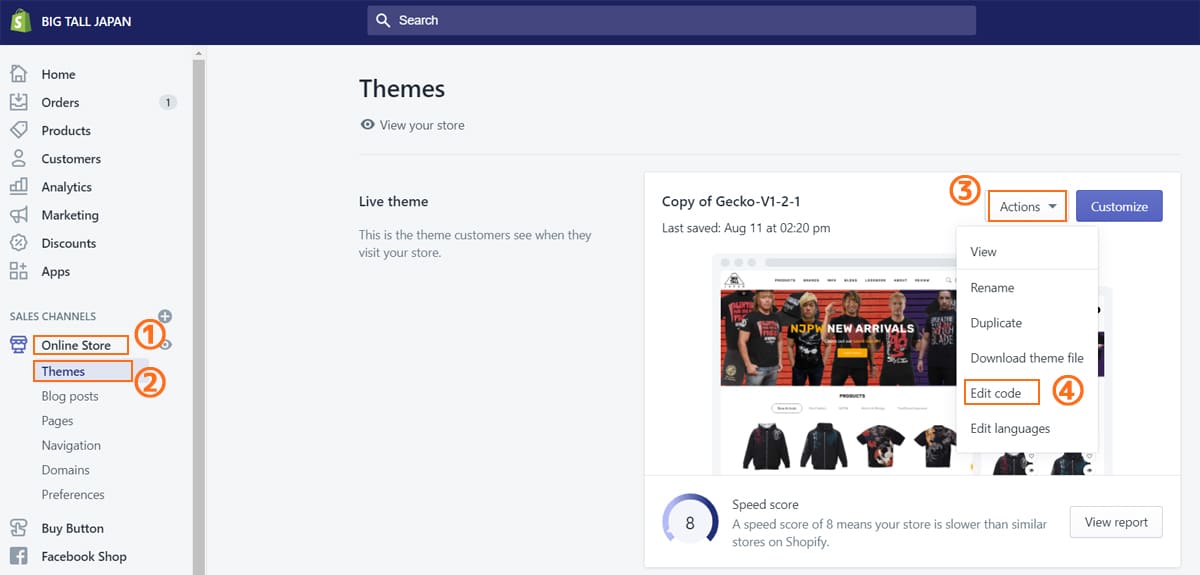
Shopify管理画面を開き、下記のステップでtheme.liquidファイルを開いてください。
① オンラインストアをクリックします
② テーマをクリックします
③ アクションをクリックします
④ コードを編集するをクリックします

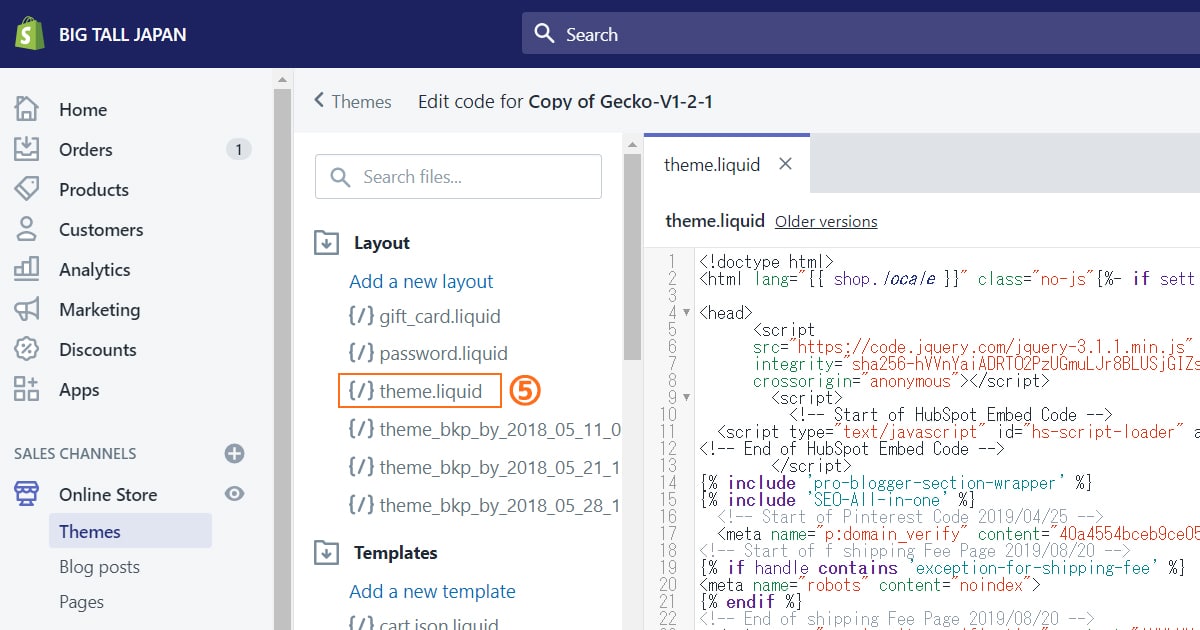
⑤ Layoutにtheme.liquidファイルがあるので開きます。

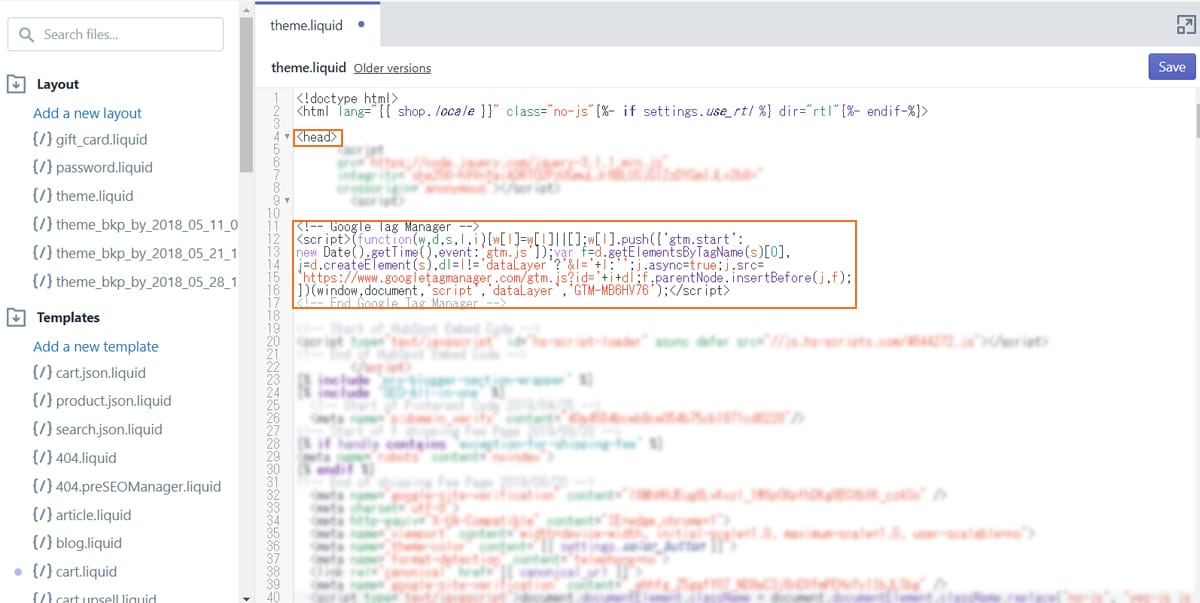
1つ目のタグは<head>タグ内のできるだけ上部に設置します。

2つ目のタグは<body>タグのすぐ下に設置します。 追加したら保存します。

3) Shopify管理画面の設定からチェックアウトの追加スクリプトにGTMタグを挿入する
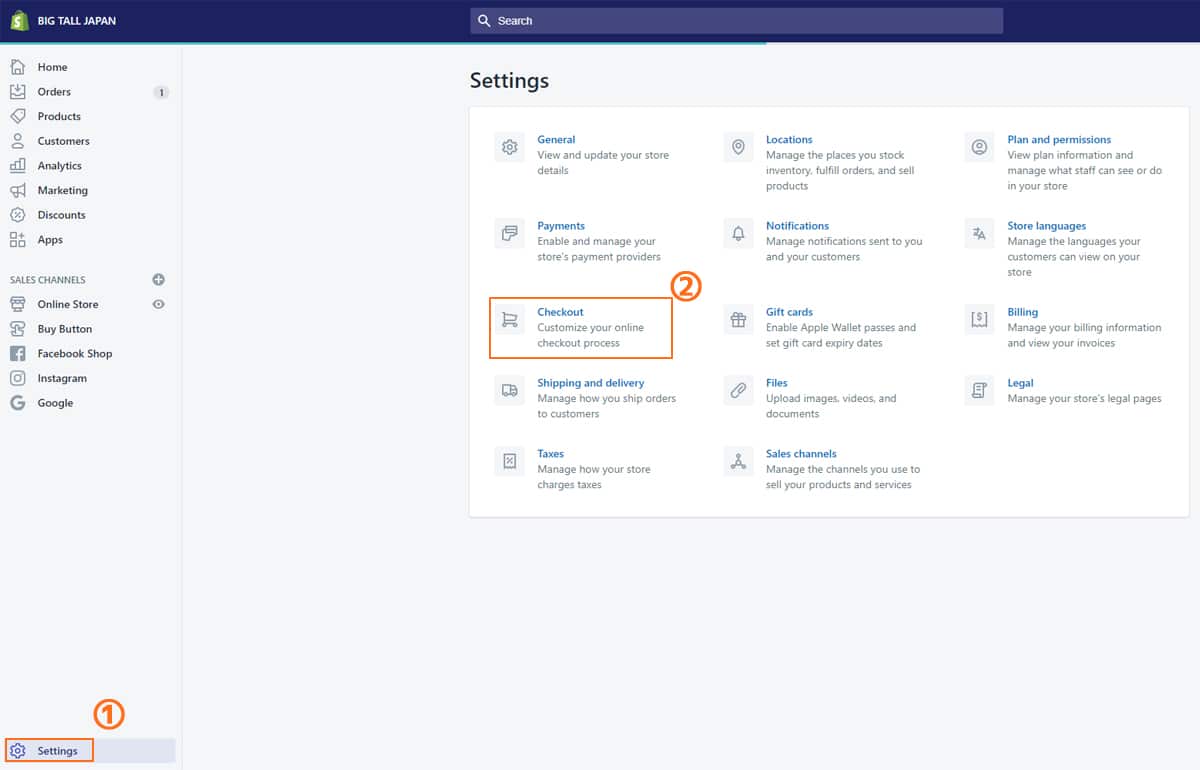
①Shopify管理画面の左下にある設定を開きます。
②チェックアウトを開きます。

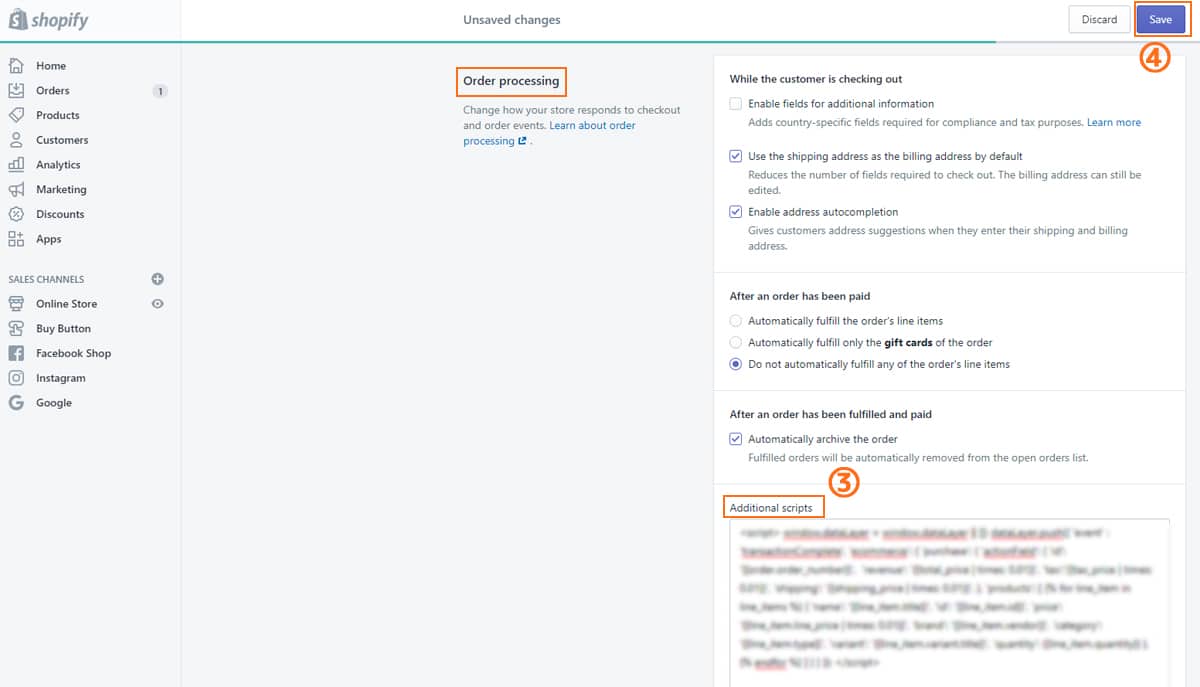
③追加スクリプトのところまでスクロールダウンし、追加スクリプトにGTMタグの1つ目と2つ目を両方設置してください。
④保存します。

これでタグの設置は完了となります。
あとは各種タグの設定は、GTMを通して一元管理して行うことが可能となります。
おすすめ記事
アクセスランキング