海外マーケティングブログ
Shopifyヒートマップツール「Lucky Orange」操作性がよく、サポートも充実でおすすめ
- 2024.09.28
- 越境EC

Shopifyヒートマップツール「Lucky Orange」
操作性がよく、サポートも充実でおすすめ
WEBサイトの改善点を見つける際にヒートマップツールを活用した事はありますでしょうか?
人の目とマウスの動きには80%の相関関係があると言われており、ヒートマップツールを導入することでユーザーの思考を可視化することができます。
越境ECサイトのWEB解析を行う際にもデータだけでは読み取りにくいページ内の改善点をヒートマップを活用し、見つけ出す事が可能です。
また、一言でもヒートマップといっても様々な機能があります。
例えば、記事コンテンツの「どの部分まで見られているか」はマウスムーブヒートマップで見る事で、把握する事ができます。
また、クリックヒートマップでページ内の「どのボタンがクリックされているか」を把握し、CTAボタンの改善をする事もできます。
このようにヒートマップを活用する事でGoogle analyticsのデータからは見れなかった貴社ECサイトの思わぬ発見をする事もできるかもしれません。
そこで今回は、Shopifyで活用できるヒートマップアプリ”Lucly Orange”を紹介いたします。
1.ヒートマップツールとは?
2.”Lucky Orange”の設定と特徴
3.”Lucky Orange”のヒートマップ機能
3-1.クリックヒートマップ
3-2.マウスムーブヒートマップ
3-3.スクロールヒートマップ
4.まとめ
1.ヒートマップツールとは?
そもそもヒートマップとは、「Webサイト上でユーザーがどのような行動をしているのか」を色に置き換えて可視化したものしたものです。
主にヒートマップツールを用いることで可視化できることは以下の3つです。
1.ユーザーのマウスの動き
2.ページ内でクリックされている箇所
3.どこが見られているか
ヒートマップは視覚的に問題点を把握できるため、Webマーケティングの専門家でなくても改善点を見つける事ができます。
また予想しなかった箇所のクリックの発生なども気づくことができます。
2.”Lucky Orange”の設定と特徴
今回は数あるShopifyヒートマップアプリの中でも操作性がよく、サポートも充実した”Lucky Orange”をご紹介致します。
(Lucky Orangeはその場で質問できる英語のチャットサービスもあります。)
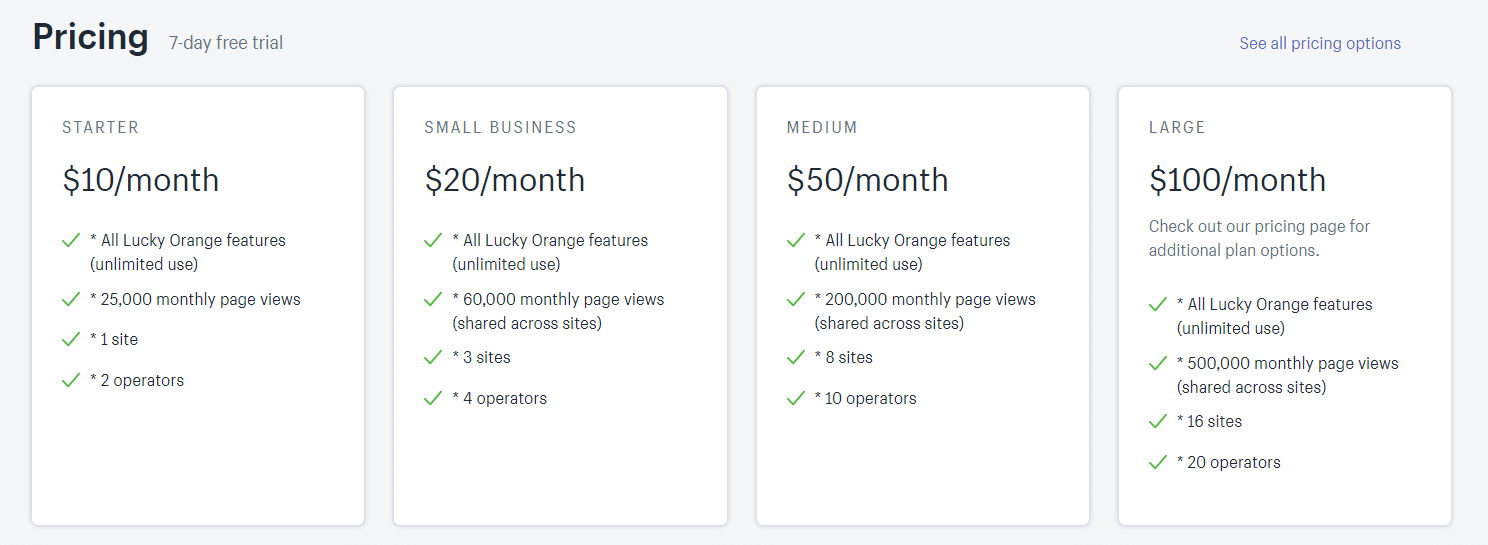
“Lucky Orange”の料金体系は以下の通りです。
インストール時は7日間フリートライアルで始めることができるので、まずは使ってみましょう。
Lucky Orange Heatmaps & Replay
Shopifyヒートマップツール「Lucky Orange」料金表

ヒートマップツールの中には、トラッキングコードを手動で設定しなければいけないものもありますが、Shopifyアプリの”Lucky Orange”はインストールとアカウントの登録をするだけで、設定は完了します。
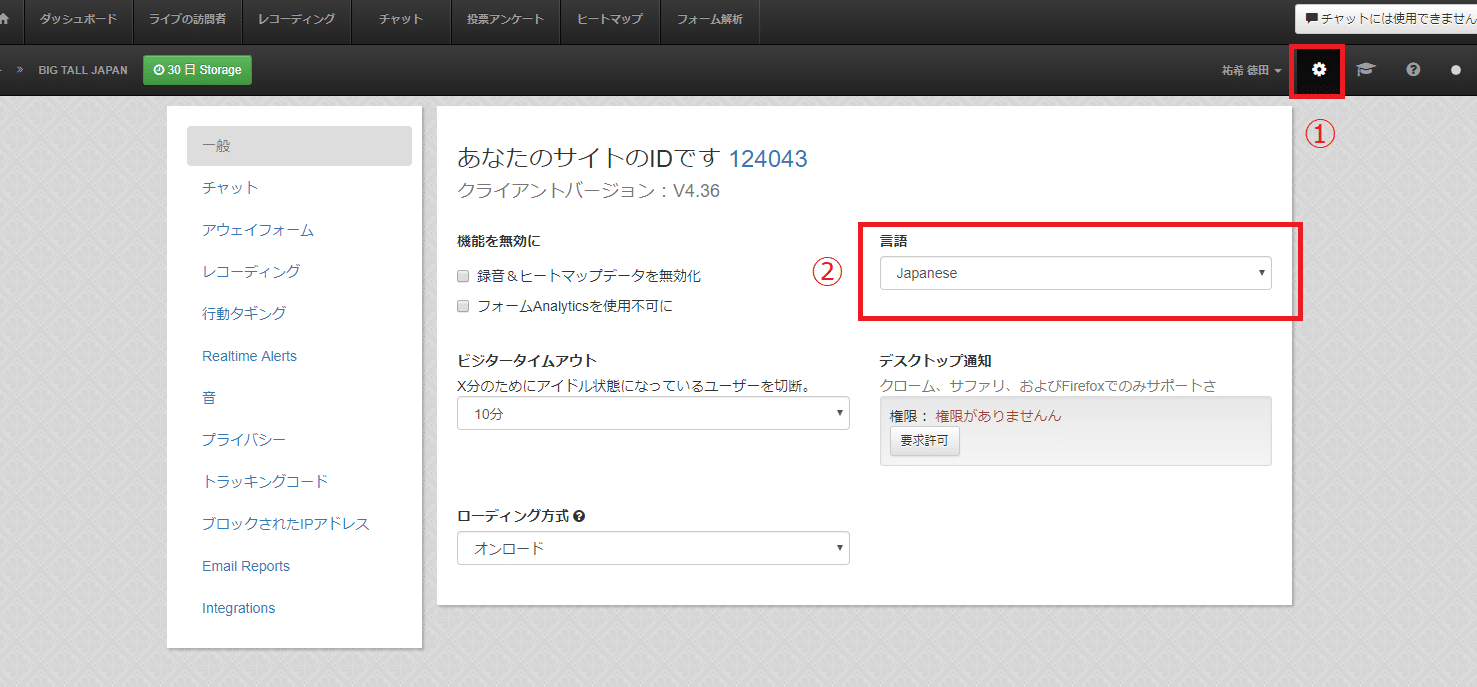
管理画面は、初期設定では英語となりますが、日本語に切り替えることも可能です。
歯車アイコン①を選択すると、設定画面が表示されますので、言語②で変更できます。
Shopifyヒートマップツール「Lucky Orange」設定画面

“Lucky Orange”をお勧めする理由の1つとして、ヒートマップ以外にもさまざまな機能が備わっており、尚かつ安価であるという点です。
“Lucky Orange”でできること
![]()
・レコーディング機能
ユーザーがサイトに流入後、離脱するまでのマウスの動きを録画することができます。
・ライブチャット機能
ユーザーがリアルタイムでサイトの運営者にチャットで質問できます。
・投票アンケート機能
アンケート画面を表示させることができます。
もしユーザーの生の声を聞きたい場合、ライブチャット、投票アンケートなどの機能も合わせて活用する事も可能です。
(本記事ではヒートマップ機能の機能説明により、これらの機能紹介は割愛させて頂きます。)
ヒートマップ以外の便利機能
・簡易レポート
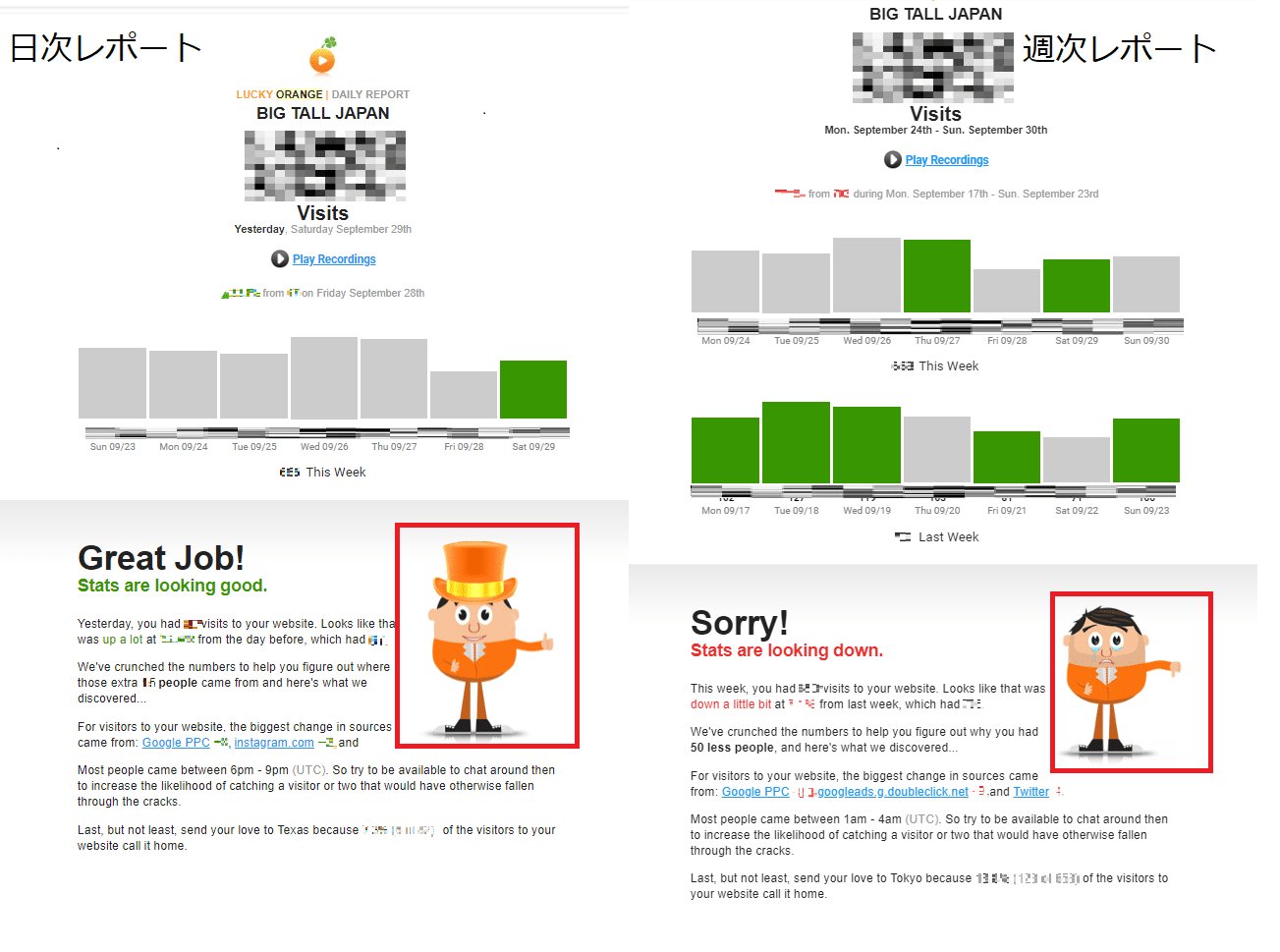
Lucky Orangeでは、サイトの簡易レポートがメールで送られてきます。
どれくらいの訪問があったのか、どのチャネルからの訪問に増減があったかをレポートしてくれます。
下図のようにステータスの状態によってキャラクター(Orange君?)の表情も変わります。
Shopifyヒートマップツール「Lucky Orange」日次レポートと週次レポート

トラフィックが下がると一緒に泣いてくれるナイスガイです。
3.”Lucky Orange”のヒートマップ機能
それでは本題のヒートマップ機能をご紹介致します。
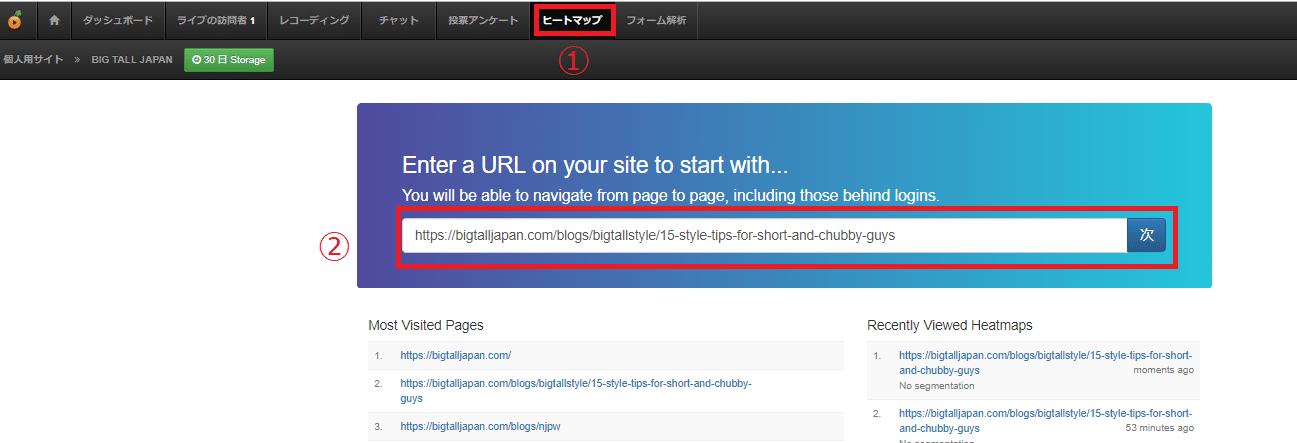
メニューバーからヒートマップ①を選択し、確認したいURL②を入力して「次」ボタンをクリックします。

別タブでヒートマップ画面が立ち上がります。
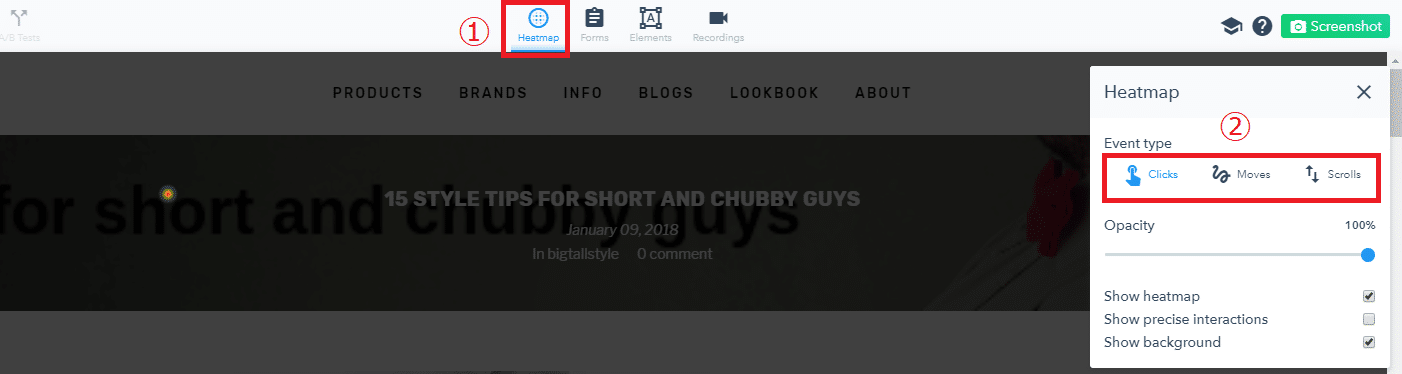
上部にあるHeatmap①をクリックすると、イベントタイプ②ごとにヒートマップを確認することができます。
Shopifyヒートマップツール「Lucky Orange」ヒートマップ画面

イベントタイプは下記の3つとなります。
1. Clicks(クリックヒートマップ)
2. Moves(マウスムーブヒートマップ)
3. Scrolls(スクロールヒートマップ)
Clicks(クリックヒートマップ)とは?
クリックヒートマップとは、ユーザーがクリックした場所、リンクやボタンはもちろん何も設置していないスペースへのクリックを全て知ることができます。
ユーザーがこちらが意図してないところでクリックしていたり、逆に意図したところでクリックしていない状態を発見するのに便利です。
原因を究明し、バナーやボタンのデザインを改善するだけで旋律は大幅に改善できます。
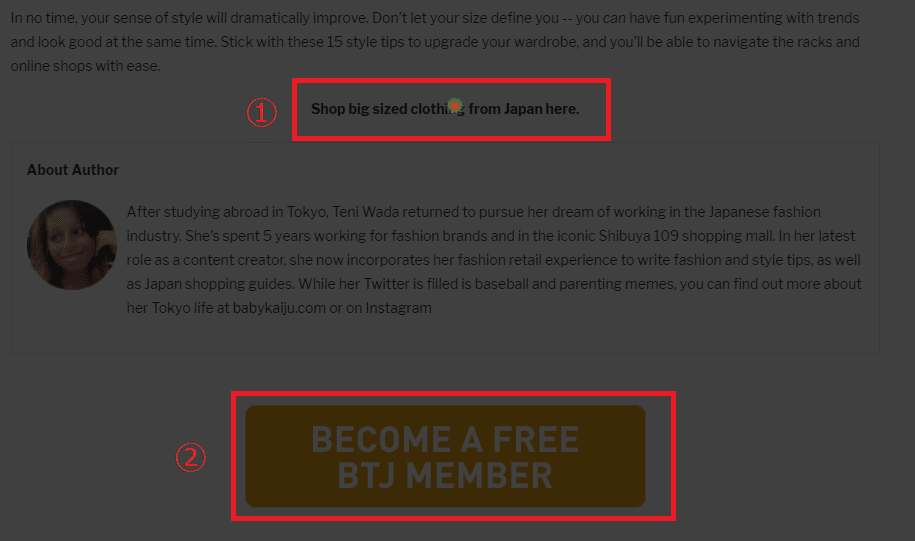
下の画像上にあるテキスト①でユーザーがクリックしていることが点になって表示されています。その下の会員登録ボタン②はとくにクリックされていないようです。
ここではアカウント登録のメリットも訴求できていないため、改善の余地があるのではないかと考えることができます。
Clicks(クリックヒートマップ)画面

Moves(マウスムーブヒートマップ)とは?
人の視点とマウスの動きは約8割一致していると言われています。マウスムーブを確認する事で、どのコンテンツや要素が最も顧客の関心を集めているのか”を理解できます
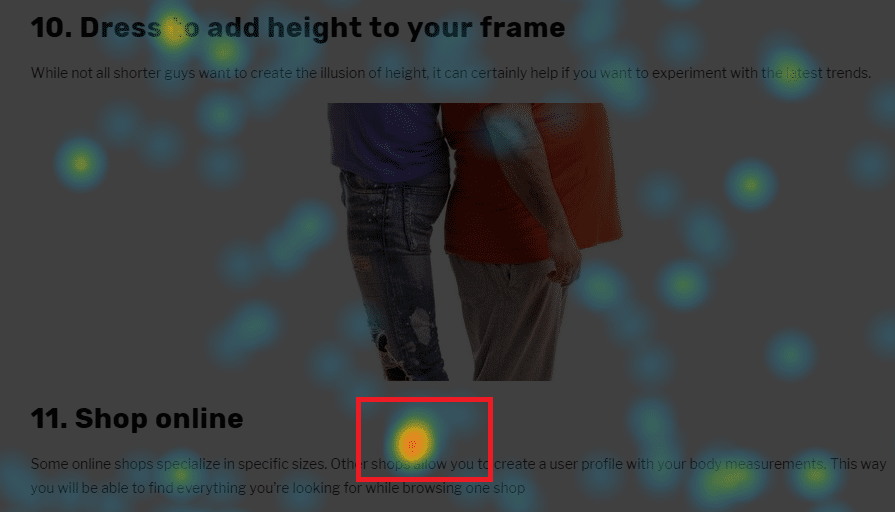
マウスがよく当たる箇所ほど下の画像のように色が赤くなります。
Shopifyヒートマップツール「Lucky Orange」Moves(マウスムーブヒートマップ)

スクロールヒートマップとは?
ユーザーがページをどこまでスクロールしているかがわかります。ユーザーの興味がどこで失われているのかを見つけ出し、コンテンツの配置の見直しに役立てることができます。
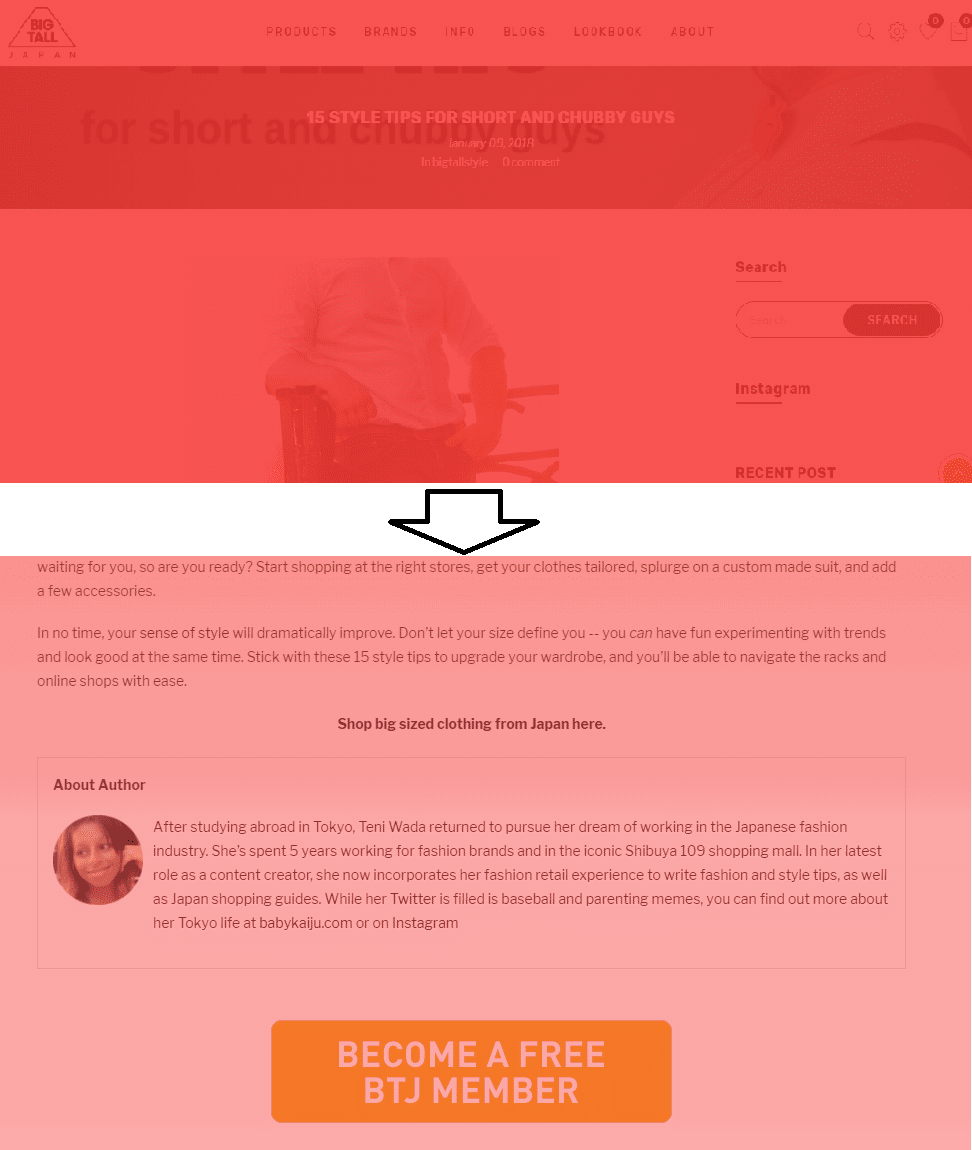
ページ上部がもっとも赤くなり、下に行くほど薄れていきます。
Shopifyヒートマップツール「Lucky Orange」Scrolls(スクロールヒートマップ)

Shopifyヒートマップツール「Lucky Orange」【ヒートマップツールを元にした改善例】
弊社で運用している越境ECサイトbig tall japanではブログ記事の末にCTAボタン(※1)を設置しています。今回、スクロールヒートマップで確認してみると、ユーザーはCTAボタンがある記事末まであまりスクロールしていない事が分かりました。
この結果を踏まえ、記事中間にあるイメージの下にもCTAボタンを配置することで、より多くの記事ページに訪れたユーザーをコンバージョンに導く事が出来るようになりました。

このようにスクロールヒートマップのデータを参考にし、コンバージョン数を向上させる事も可能です。
その他にも、クリックヒートマップを使ってCTAボタンの色を変えた後のユーザーの反応を見てみる等、様々な形で活用する事が可能です。
※ CTA:Call to Action:コール・トゥ・アクション」の略。ユーザーの行動喚起すること。
Lucky Orange Heatmaps & Replay 動画
4.ユーザーの動きを可視化する事で改善の精度を上げていく
自分が担当するサイトは主観が入ってしまい、一般ユーザーの動きとは違った考えで見てしまう可能性があります。
ヒートマップを活用する事で改めて客観的な視点でサイトを見る事ができます。
またこれまで気づかなかった改善点がユーザーの動きを可視化することで、浮き彫りになるかもしれません。
越境ECサイトをオープンし、ある一定数のユーザーがサイトを訪れるようになりましたら、一度ヒートマップツールを導入し、ユーザがどのように回遊しているかチェックしてみてください。
もしどのようにサイト改善をすれば良いか分からない、データを見る時間がないというの場合は我々にご相談くださいませ。
おすすめ記事
アクセスランキング